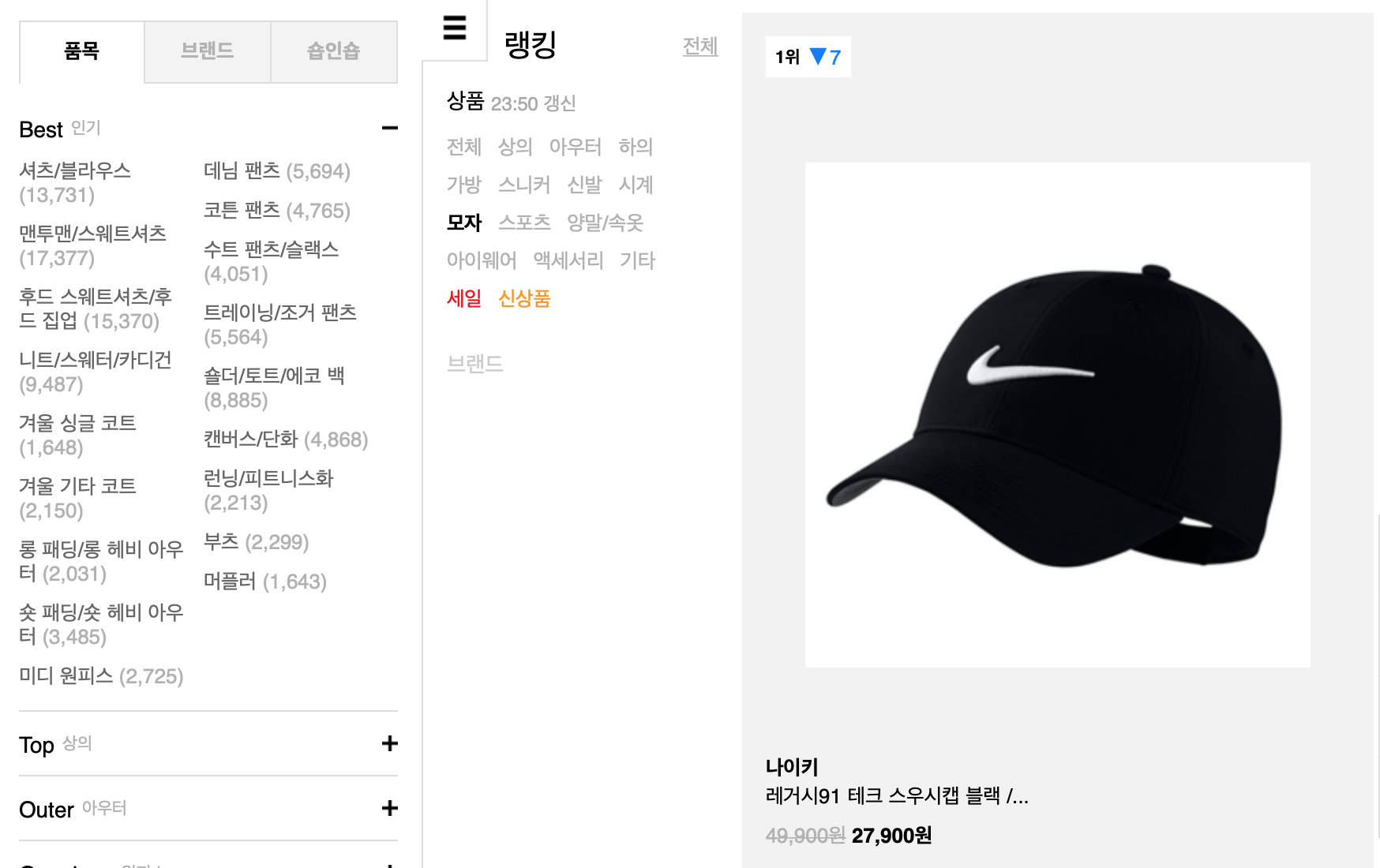
사파리(Safari)로 무신사 스토어 사이트에 접속하니까 갑자기 명조체로 눈갱을 당했다.

이건 아니지...
사소하지만 가독성이 떨어지기에, 사파리에서 폰트를 설정하는 방법을 알아보겠다.
글을 쓰는 시점은 2019년 12월 23일
맥북은 MacBook Pro (Retina, 15-inch, Mid 2014)
Mac OS 버전은 Catalina 10.15.2 버전 기준이다.
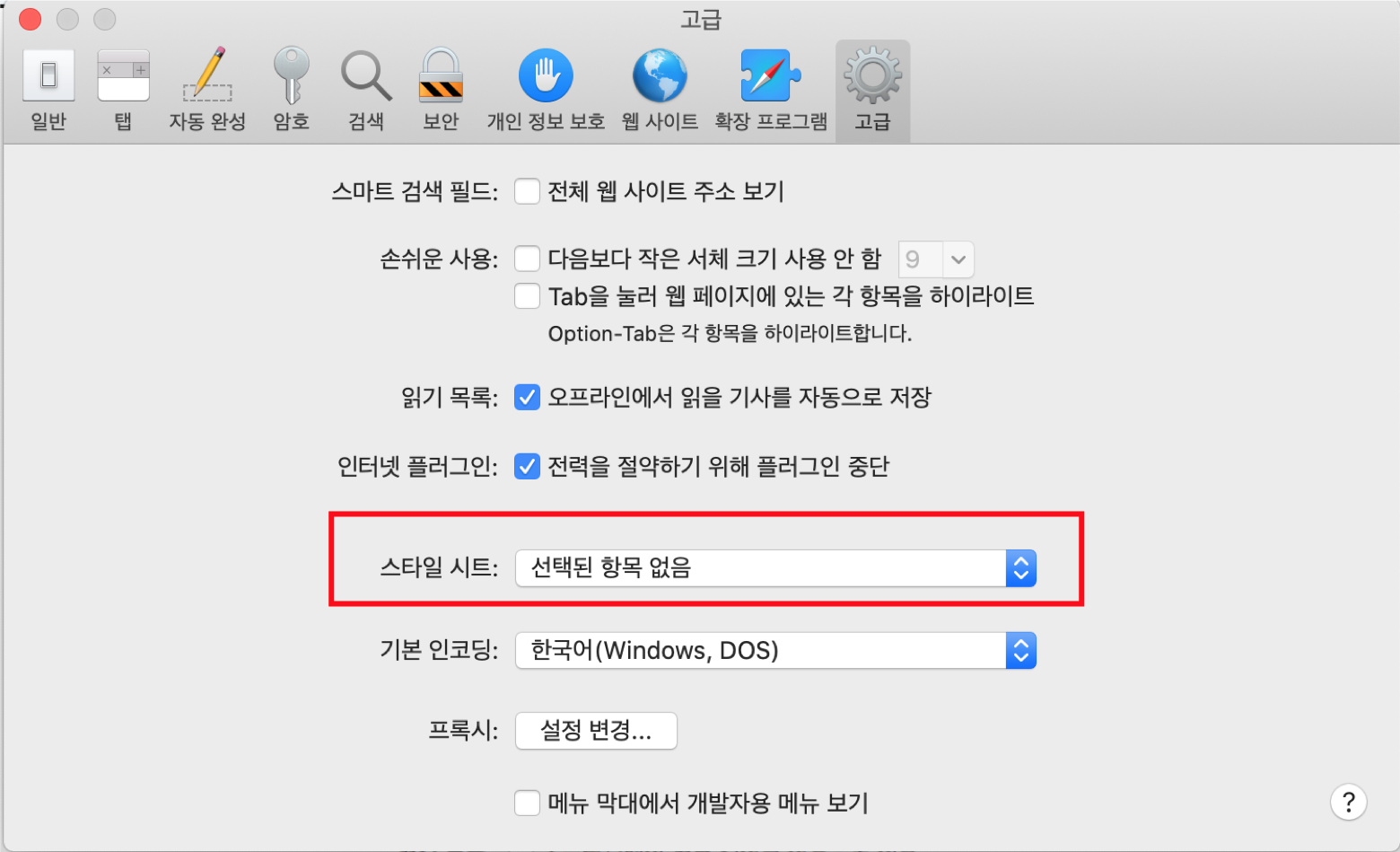
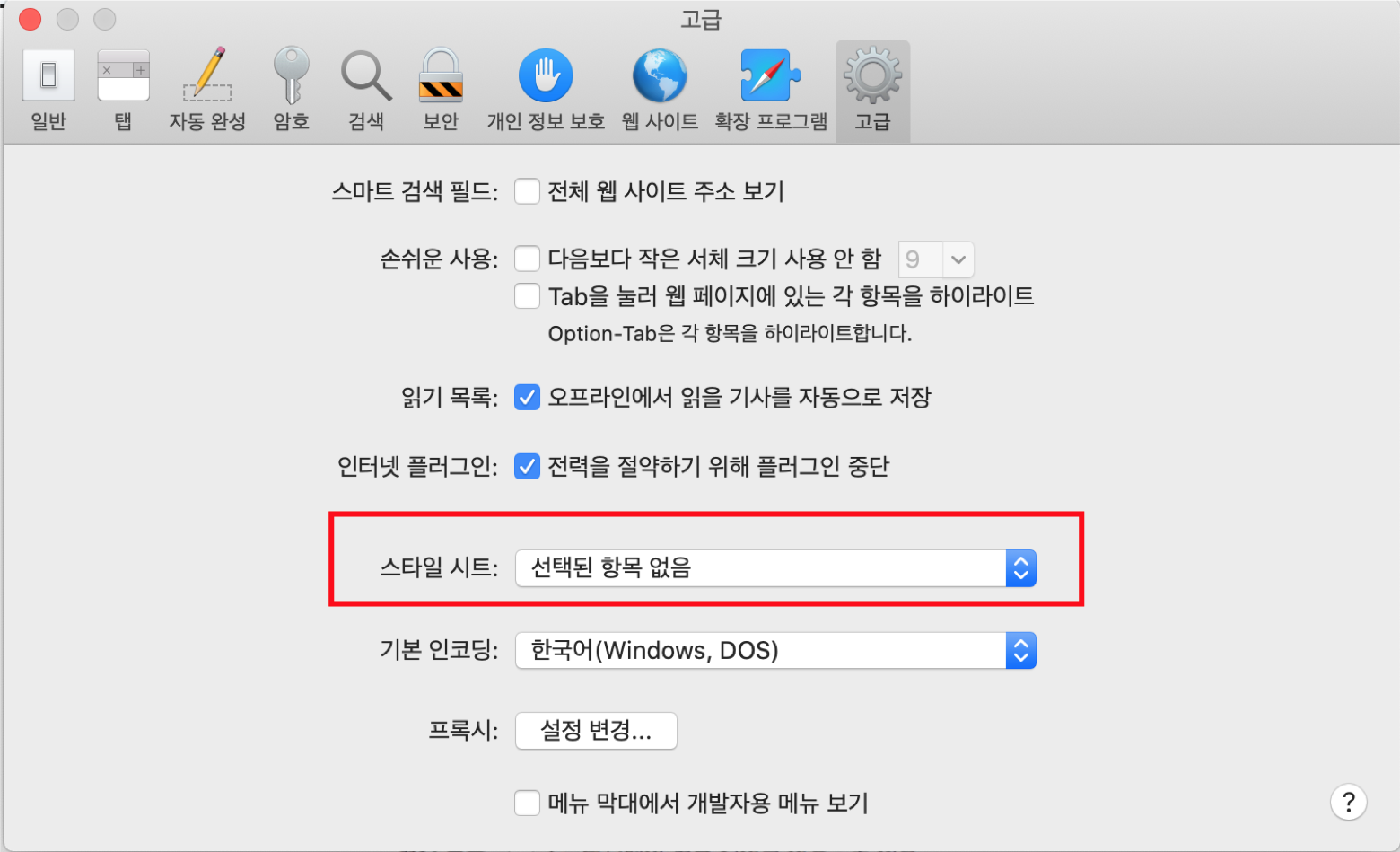
목적은 사파리 환경설정의 스타일 시트를 적용하는 것이다.

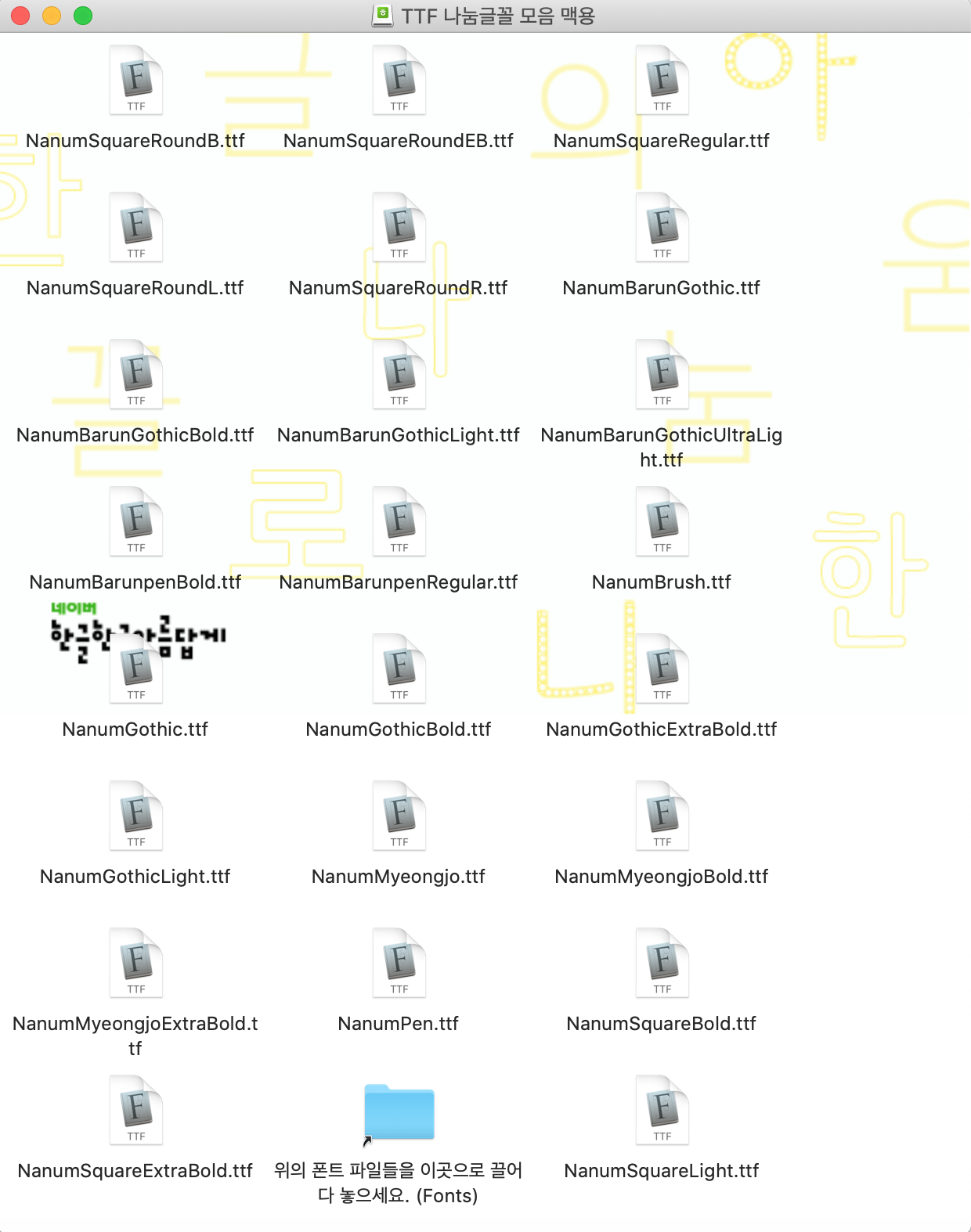
적용할 스타일 시트는 네이버 나눔 글꼴을 써보자.

dmg 파일을 다운로드 해서 열면 친절하게 끌어다 놓으라고 알려준다. 끌어다가 넣어 주려고...

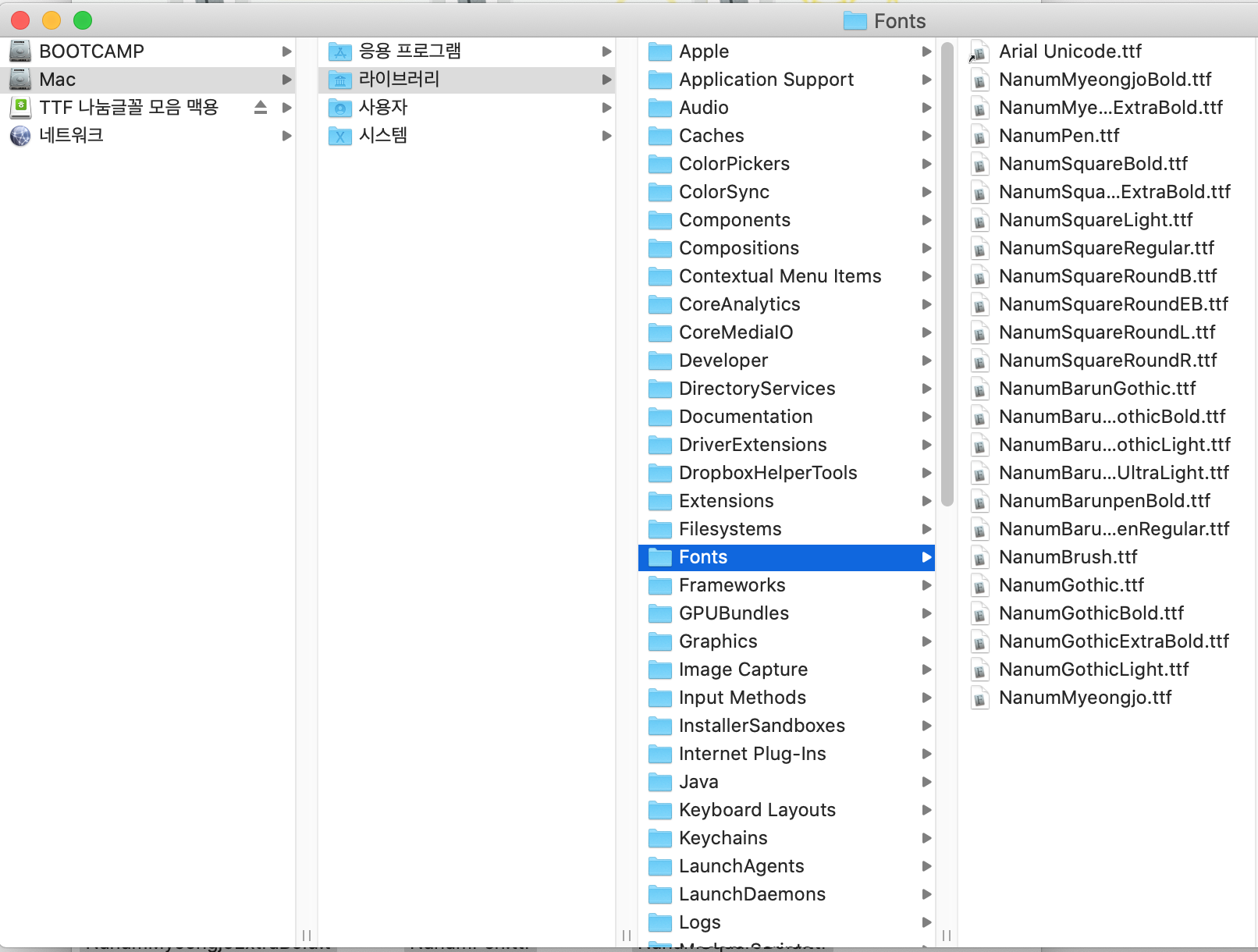
했는데 안 들어가지네; 그래서 Fonts 폴더에 바로 넣어줬다.
이제 스타일 시트에 넣을 파일을 만들어줘야 한다. 파일의 확장자는 css.
아래의 내용을 담고 있어야 한다. (맘에 드는 폰트파일이름)부분은 지워야 함. 나는 NanumBarunGothicLight이 맘에 들어서 저걸로 했다.
* { font-family: Helvetica, NanumBarunGothicLight(맘에 드는 폰트파일이름) !important; font-size: 13px; }
이제 이 css파일을 사파리 설정의 스타일 시트 부분에 넣어주기만 하면 끝!

저 빨간 박스의 파란 버튼을 누른 후, 기타를 누르고 css 파일을 넣어준다. 넣어 준 후 사파리 재시작이 필요할 수도 있는데, 난 그냥 바뀌네?

그래... 이래야지.... 아까 껀 너무했어..
의도치 않게 나이키 모자랑 숏패딩 홍보해쥼..
Referece
'Development > Apple' 카테고리의 다른 글
| MacOS에서 iCloud의 절대경로는? (0) | 2020.01.06 |
|---|---|
| 맥북(MacOS Catalina)을 통한 아이폰, 아이패드 동기화 (0) | 2019.12.26 |
| iPad/Pythonista에 모듈 설치하기 (0) | 2019.12.22 |
| iPad/아이패드에서 파이썬 코딩하기;Pythonista (0) | 2019.12.22 |
| MacBook/맥북 키(⌥, ⌘, ⇧, ⌃)의 키보드 상 의미 (0) | 2019.12.22 |