반응형
스프링 부트로 스프링 프로젝트 만들기
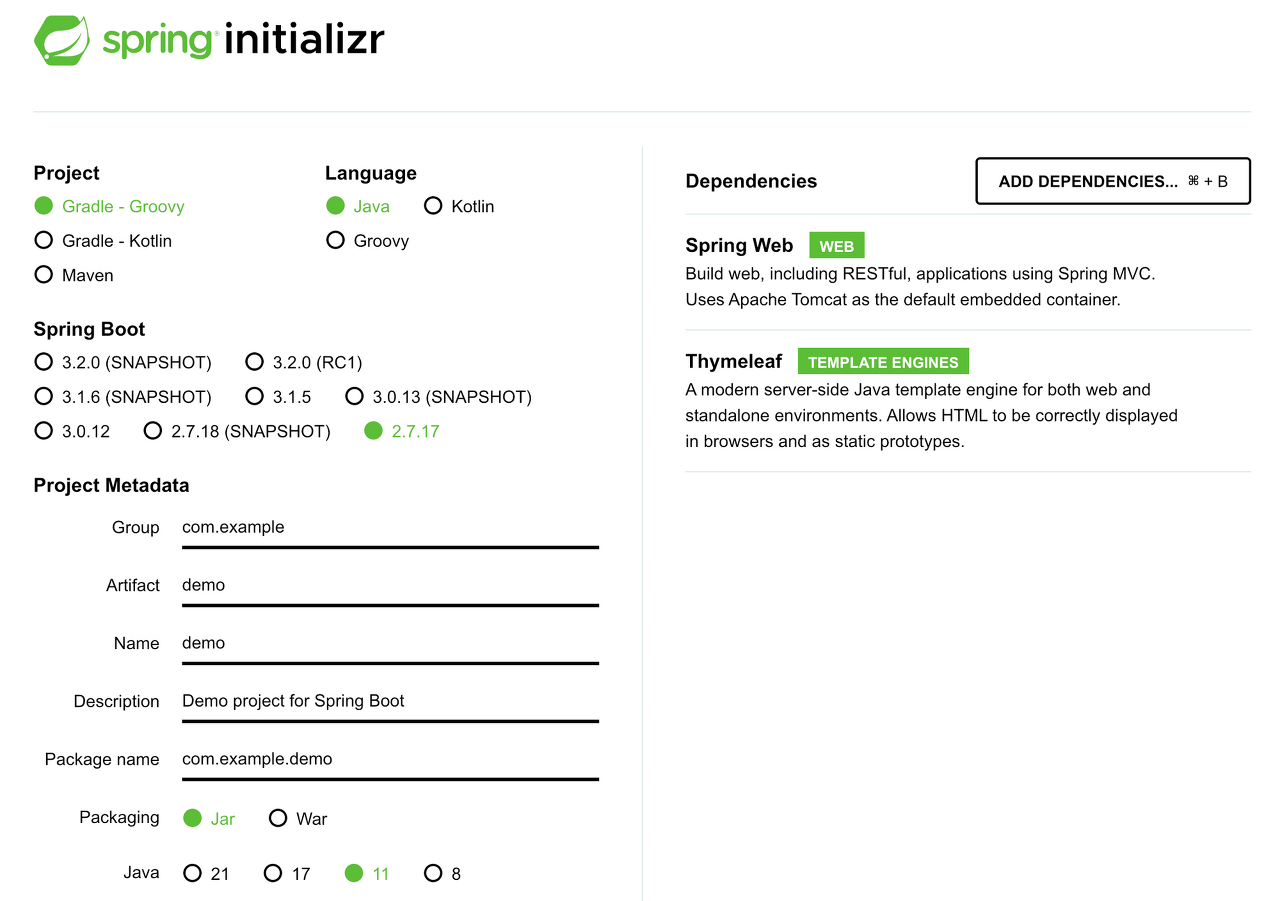
start.spring.io

Java 버전은 11로, Dependencies에는 Spring Web과 Thymeleaf를 추가한다.
Generate 버튼을 누르면, jar 파일을 다운로드 받게 된다.
이 파일의 압축을 푼 다음, IDE에서 build.gradle을 open하면 프로젝트가 로딩된다.
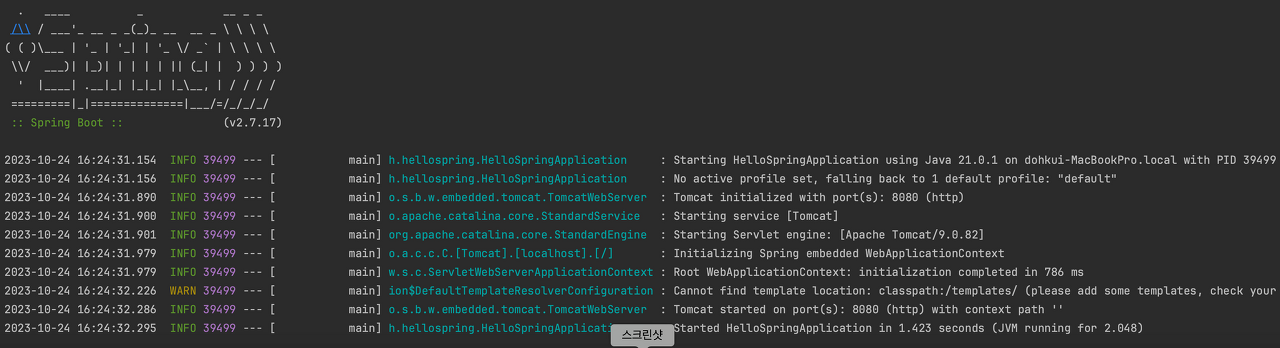
이를 실행하면 다음과 같이 된다.

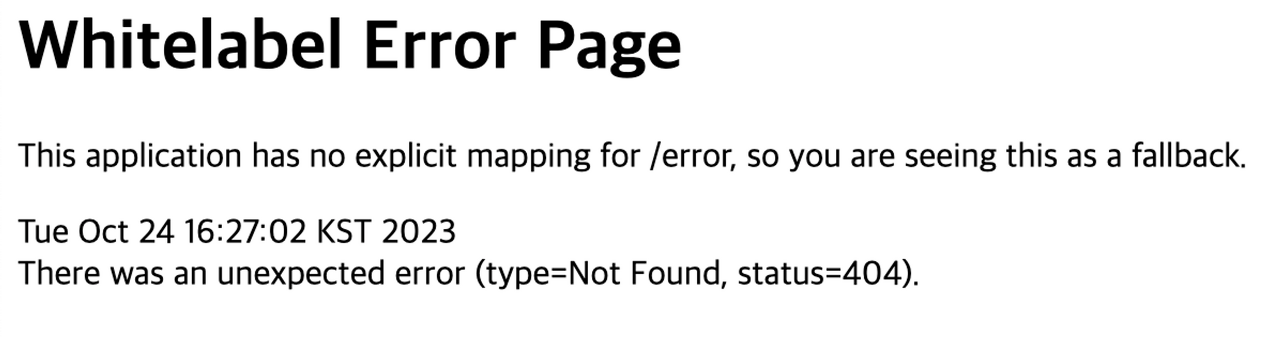
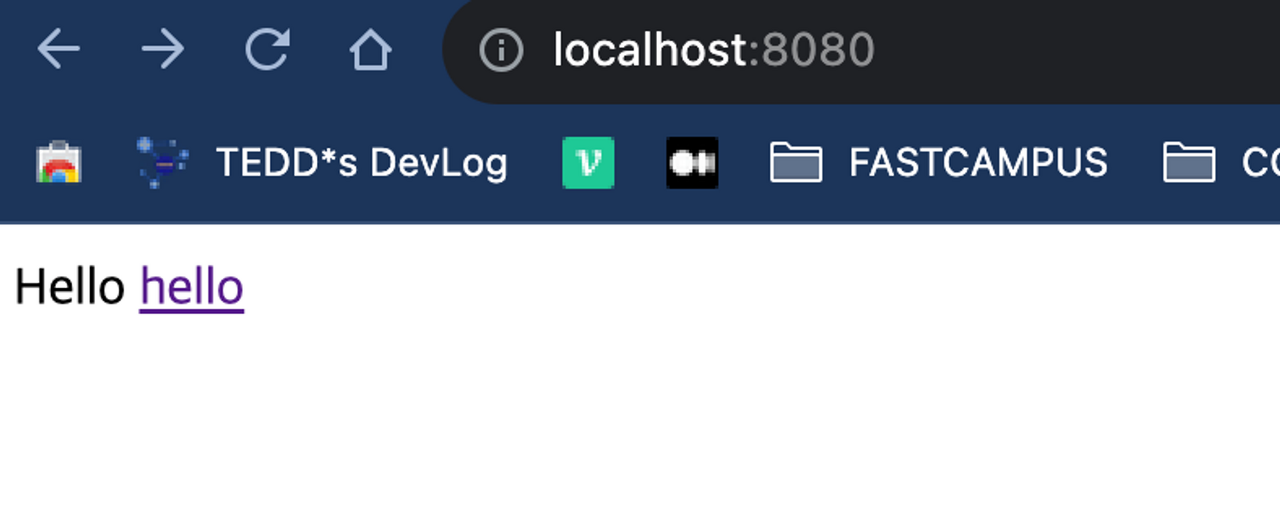
localhost:8080에 접속하면 아래와 같다.

IntelliJ의 빌드 속도를 높이려면
Settings → Build, Execution, Deployment → Build Tools → Gradle → Build and run using: IntelliJ IDEA & Run test using: IntelliJ IDEA로 변경한다.
기본으로 설정되는 Gradle의 빌드 속도가 느리기 때문
현업에서는 sout으로 출력하지 않는다. 로그로 출력해야 한다.
이유
로깅 시스템은 다양한 로그 레벨(디버그, 정보, 경고, 오류 등)을 제공하여 각 로그 메시지의 중요도에 따라 처리할 수 있다. 이를 통해 디버깅 정보와 실제 문제를 식별하는 데 도움이 된다.
콘솔 출력은 디버깅에 유용할 수 있지만, 운영 환경에서는 로그를 파일에 저장하거나 모니터링 시스템과 연동하여 중요한 정보를 실시간으로 모니터링할 수 있다.

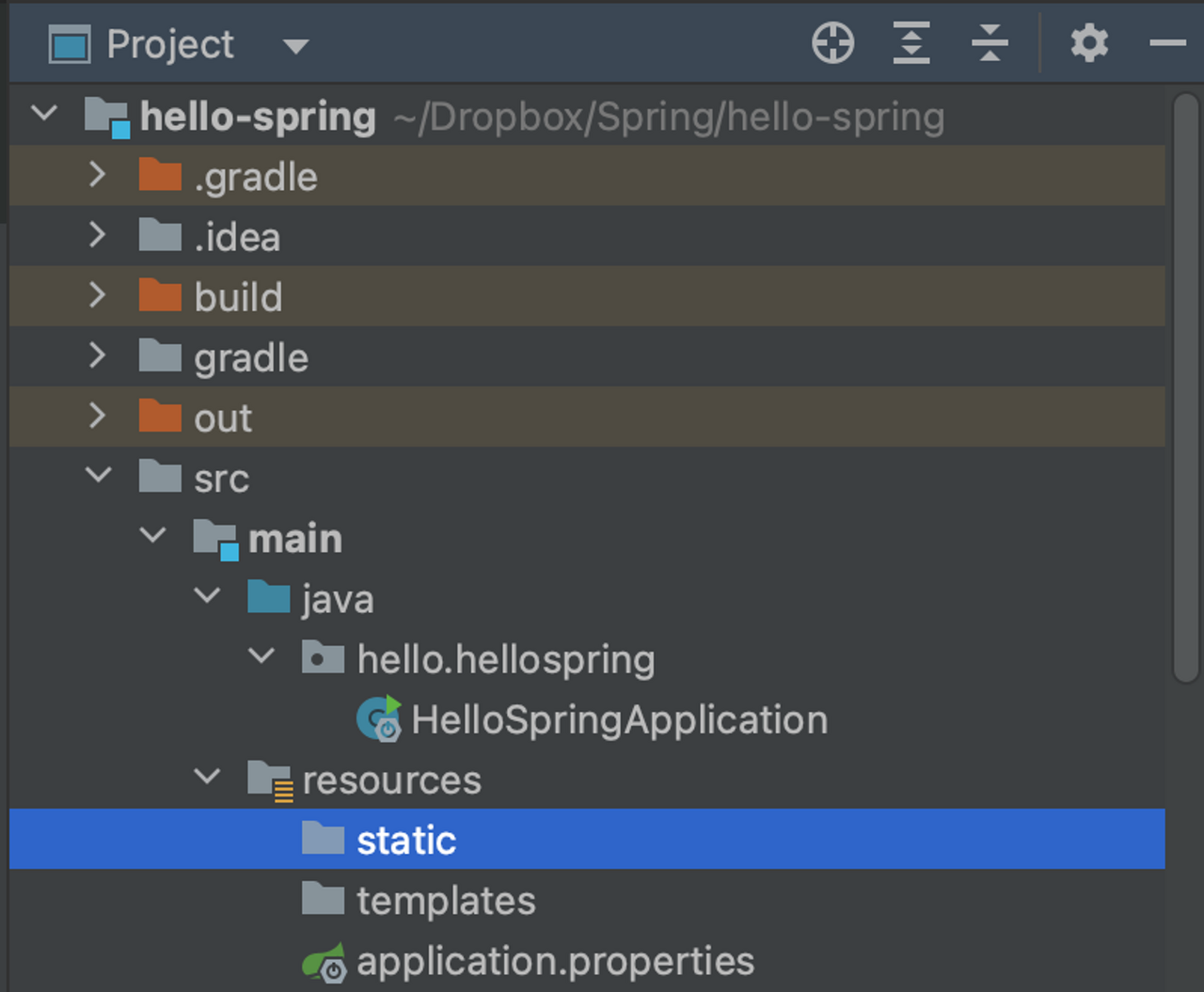
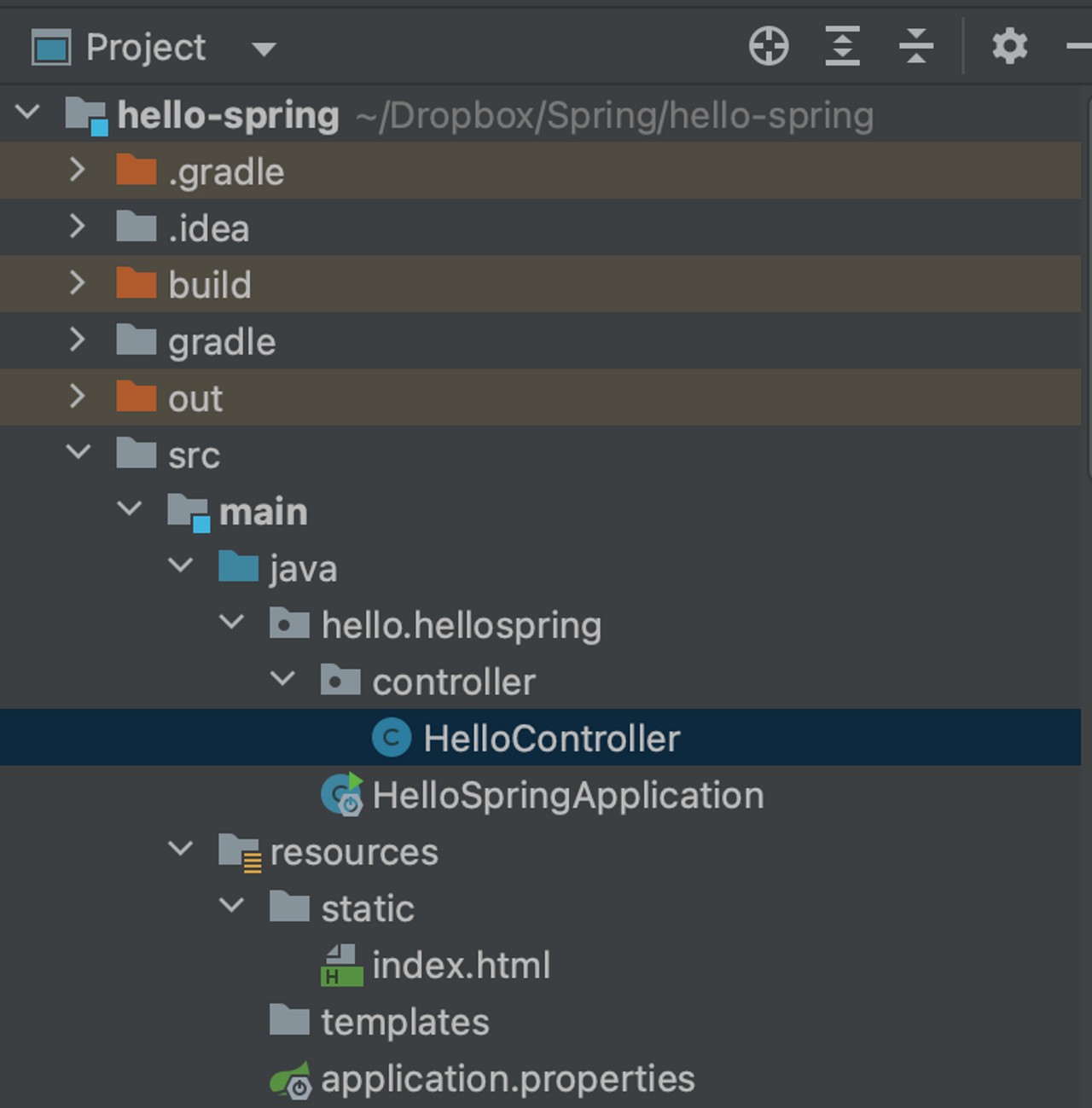
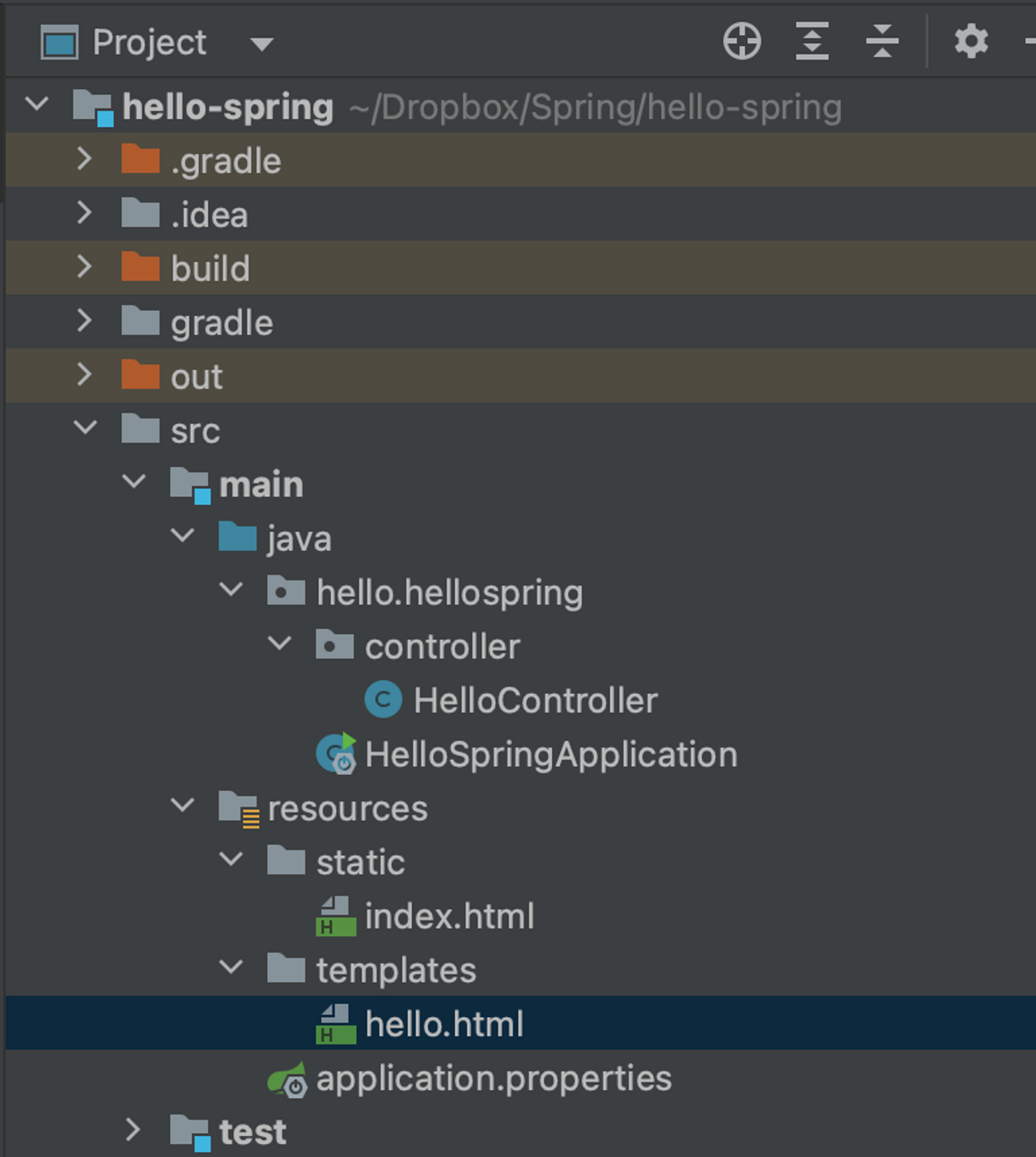
static 폴더: 정적인 페이지들(가령, index.html 등)이 위치하는 공간
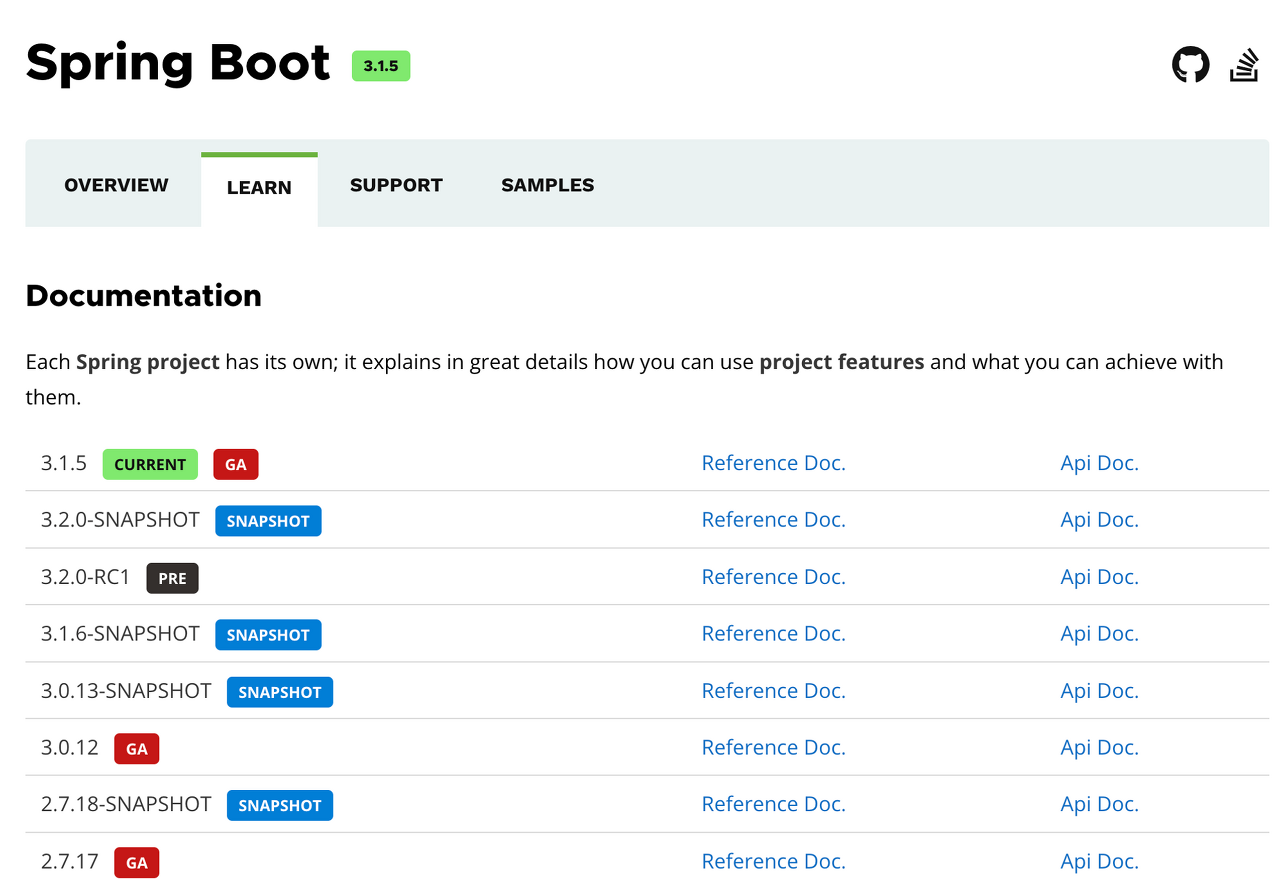
spring.io → Projects → Spring Boot → Learn → Reference Doc. → Web → “Welcome Page” 검색


Thymeleaf 템플릿 엔진 동작 확인
Controller 만들기

package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
// GET POST 할 때의 GET
@GetMapping("hello") // hello로 들어오면, 이 메서드를 호출해준다.
public String hello(Model model) {
model.addAttribute("data", "hello");
return "hello";
}
}
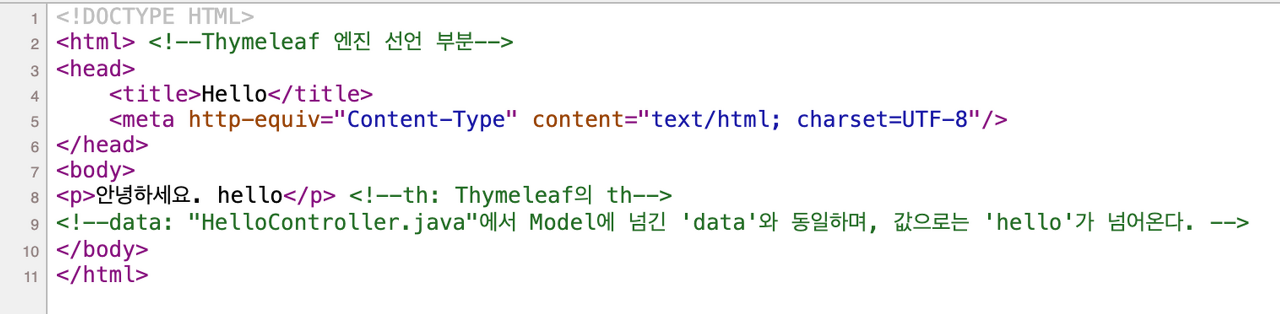
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org"> <!--Thymeleaf 엔진 선언 부분-->
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}">안녕하세요. 손님</p>
<!--th: Thymeleaf의 th-->
<!--data: "HelloController.java"에서 Model에 넘긴 'data'와 동일하며, 값으로는 'hello'가 넘어온다. -->
</body>
</html>templates/hello.html:11



: localhost:8080/hello 페이지의 페이지 소스 보기 결과
${data} 부분이 controller/HelloController.java에서 넣어준 값으로 치환된 것을 볼 수 있다.

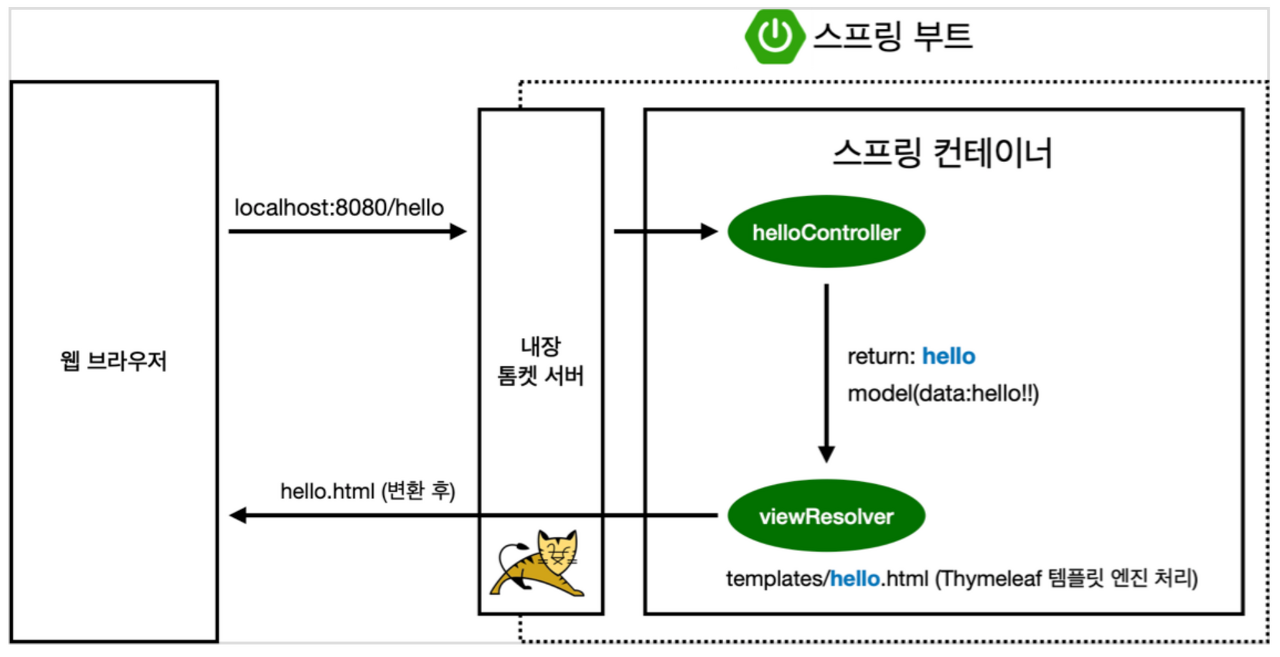
컨트롤러에서 리턴 값으로 문자를 반환하면 viewResolver가 화면을 찾아서 렌더링한다.
웹 브라우저(클라이언트)가 localhost:8080/hello를 던지면, 내장 톰캣 서버가 이를 받는다. 서버는 이를 받아 다시 Spring에게 던진다.
Spring은 hello에 대한 요청을 처리하기 위해 GetMapping으로 명시된 ‘/hello’ 페이지가 있는지 찾아서 매칭시킨다.
GepMapping에 의해 매칭된 Controller의 해당 메서드가 실행된다.
이 메서드에 의해 페이지가 만들어지고, 만들어진 페이지를 return “hello”를 이용해서 넘긴다. return “hello”에서 “hello”는 만들어진 페이지를 받을 파일로서, 위 예시에서는 hello.html이다. 즉, hello.html을 자동으로 찾아내는데, 이는 resources/templates 폴더의 하위에 hello.html이 위치할 때 가능한 일이다.
스프링 부트 템플릿엔진 기본 viewName 매핑: resources:templates/ +{ViewName}+ .html
해당 파일을 찾아내면 렌더링이 이루어진다.
spring-boot-devtools 라이브러리를 추가해주면, 서버 재시작 없이 View 파일 변경이 가능하다.
반응형
'TIL' 카테고리의 다른 글
| 2023-10-31-TIL (1) | 2023.11.01 |
|---|---|
| 2023-10-30-TIL (2) | 2023.10.31 |
| 2023-10-28-TIL (1) | 2023.10.31 |
| 2023-10-27-TIL (1) | 2023.10.27 |
| 2023-10-26-TIL (0) | 2023.10.27 |



